We add this course for describe how can we use animations in our projects without waisting time in coding by using this fantastic Css framework animate.css. You need to attach this css file in your project. This framework is made by Designer Daniel Eden. Yo can download it from official site Animate.css
Animate.css is a css framework built by designer Daniel Eden. Animate.css is built for save our time for creating animations. This framework covers many different kind of animations which we can use by just add their class names in html. We can also modify timings of animations in this framework.
Very first attach the downloaded css file into your project. Now the animations are ready for use. Select suitable animation for your project from official site than attach the animation name with your element's class which you want to animate in HTML Page. Try not to edit or modify animate.css file if not necessary.
There are 2 easy ways available to use Animate.css
1. Animation Run One Time : Use this way if you need to set animation just for one time.
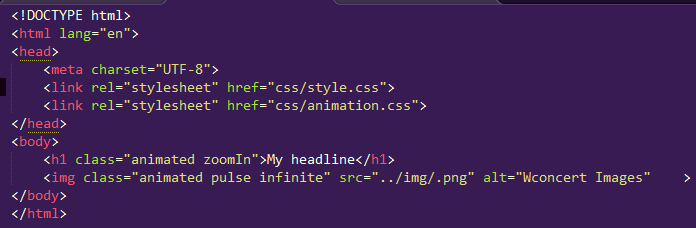
animated animation-name
Use animated keyword every time before animation name for run your animation. Than just type animation name which you want to use.
2. Animation Run Continuously : If you need to set animation continuous than use class infinite with syntax.
animated animation-name infinite
For using animation continuously first type animated keyword than put your selected animation name and in last add class infinite. Infinite class works for setting up animation to run again and again continuous.
Let see an example for understand easily. Suppose we want to set animation into an image so just use animation code with img tag and than you ready to start animation for an image file. You can use this animation code with any h1 tag, p tag, span tag etc. by setting up code with their class name. We also set here animation into h1 headline.